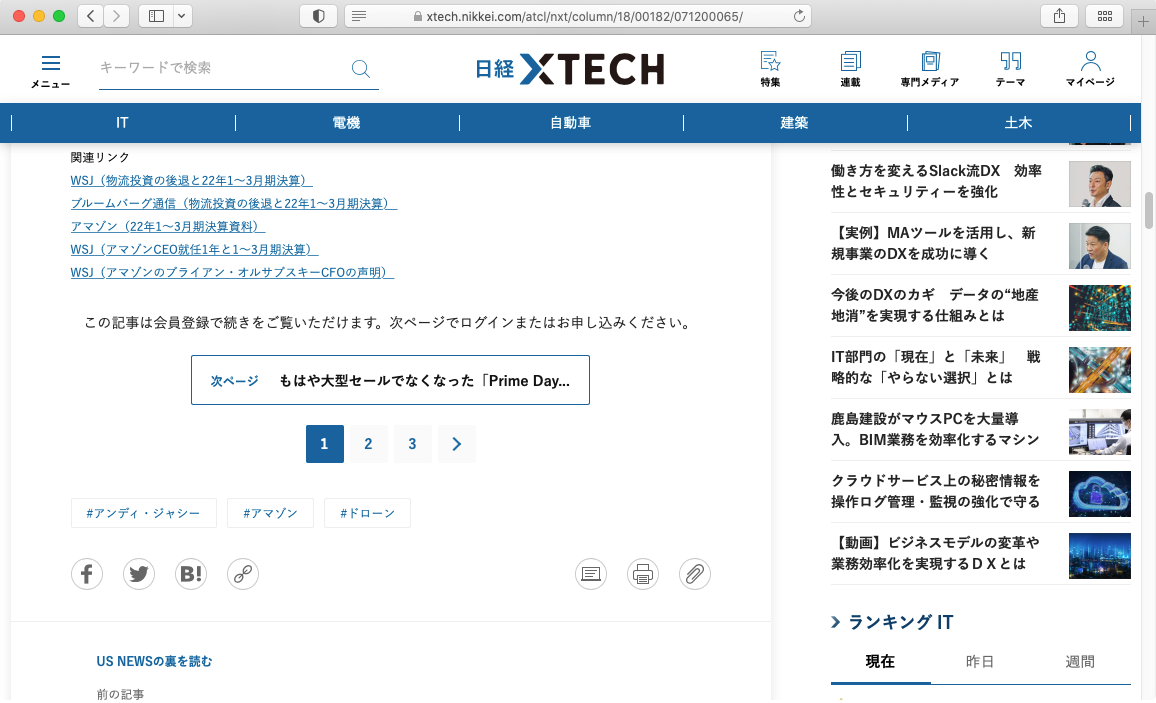
国内のニュースサイトを閲覧していて、ページネーションの前に、下記のような次ページのタイトルが表示されているのを見たことはありませんか?

日経クロステック(xTECH)や日経ビジネス、現代ビジネス、東洋経済オンライン、ダイヤモンド・オンラインなど、多くのメディアサイトで次ページのリンクが使われています。
1つの記事を複数のページに分割した時に、如何にして2ページ目以降のページを読者に読んでもらうかが重要な課題の1つです。
NextPage Link プラグインでは、その1つの解として、次ページへのリンクを WordPress 標準のショートコードを使って簡単に実装できるプラグインです。WordPress の公式プラグインディレクトリからダウンロードできますので、まずは管理画面からインストールしてみましょう。
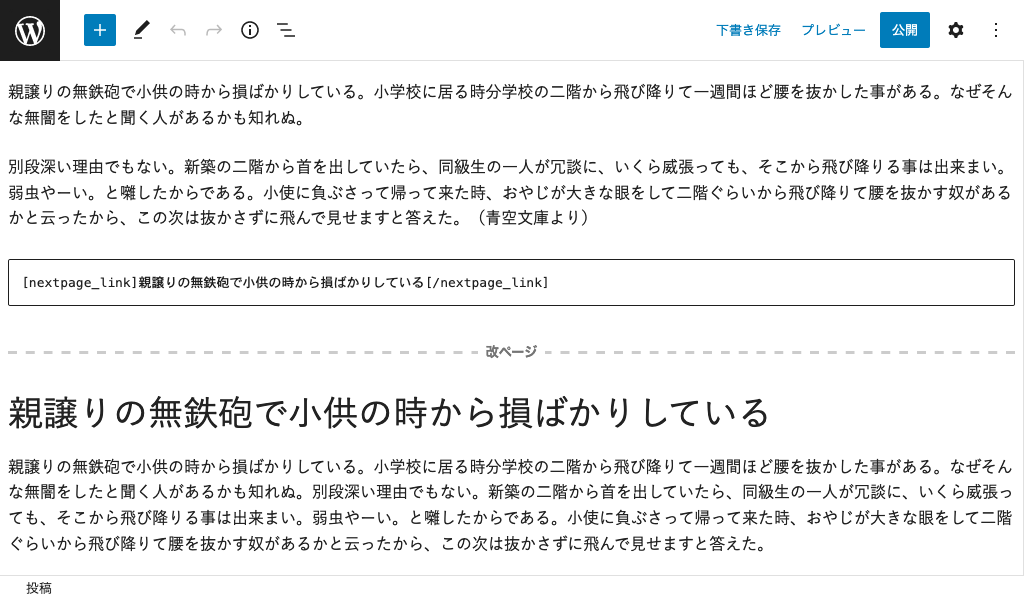
インストールが完了したら、記事の本文中で分割したい場所に !--nextpage-- を追加してみてください。Gutenberg を使用している方は、「ページ区切り」ブロックを追加することでページを分割することができます。

プレビュー画面などでページが分割されていることを確認出来ましたら、先ほどのページ区切りの上に、下記のショートコードを追加してみてください。
[nextpage_link]2ページ目のリンク[/nextpage_link]ショートコードを追加後、プレビュー画面などで次ページのリンクが表示されていれば準備完了です。

※本プラグインには、CSS は同梱されておりませんので、お使いのテーマに合わせてご調整ください。
次のページ: テンプレートを変更するには?