各ページのコンテンツ一覧
- P1. ショートコードを利用するには?
- P2. 簡易目次機能を利用するには?
NextPage Link は、次のページのリンクをショートコードを使用して表示することができるプラグインです。
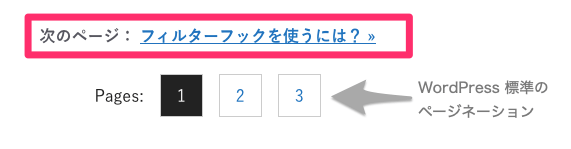
標準のページネーションとは別に、下記のような見栄えのリンクを表示したい場合を想定しています。

投稿本文内(ページ区切りの前など)に
[nextpage_link]フィルターフックを使うには?[/nextpage_link]といったショートコードを記述することで、自動的に次ページのリンクが設定された状態で画面に表示されます。
ショートコードによって出力される HTML は、テンプレートを使って HTML や CSS クラスなどを自由に変更することが可能です。
ショートコードパラメータの使用
本ショートコードで設定出来るパラメータは下記の通りです。
| パラメータ | 解説 |
|---|---|
id |
投稿 ID を指定することで、その投稿(または固定ページ)にリンクさせることが出来ます。 |
prefix |
出力されるテキストの接頭辞を指定できます。 ※デフォルトは 次のページ: です。 |
layout |
出力される HTML のテンプレート名を指定できます。 |
type |
pagination or nextpost のいずれかを設定。※デフォルトは pagination です。 |
in_same_term |
同じタクソノミー項目に含まれるかを 1 or 0 で指定します。※デフォルトはゼロです。 ※ type="nextpost" でのみ有効 |
excluded_terms |
除外する投稿 ID をカンマ区切りで指定します。 ※ type="nextpost" でのみ有効 |
previous |
前の投稿にリンクする場合は 1 を指定します。※デフォルトはゼロです。 ※ type="nextpost" でのみ有効 |
taxonomy |
タクソノミー名を指定できます。 ※デフォルトは category です。※ type="nextpost" と in_same_term="1" の両方を指定した場合のみ有効 |
投稿 ID で指定する
1ページ構成で、別々の URL で複数に分けてページを掲載している場合に、特定のページにリンクしたい場合は、下記のショートコードを記述してください。
[nextpage_link id="1234" prefix=""]次回は「フィルターフックを使うには?」をお届けします[/nextpage_link]※%post_title% を使用することで、リンク先の投稿タイトルに自動的に置換されます。記述例は下記の通りです。
[nextpage_link id="1234" prefix=""]次回は「%post_title%」をお届けします[/nextpage_link]接頭辞を変更する
デフォルトで「次のページ:」が頭に付きます。この文言は、パラメータ prefix で変更することが出来ます。記述例は次の通りです。
[nextpage_link prefix="次回:"]フィルターフックを使うには?[/nextpage_link]フィルターフックを使用して、サイト全体で文言を変更することができます。変更したい場合は functions.php などに下記のコードを追加してください。
add_filter( 'nextpage_link/shortcode_atts', function( $attr ) {
$attr['prefix'] = '次回';
return $attr;
} );※上記のフィルターフックでは、ショートコードパラメータをすべて上書きすることが出来ます。
レイアウトを変更する
本プラグインには、CSS を添付していませんので、お使いのテーマに合うように HTML を変更したい場合があるかと思います。その場合は、プラグインに添付されている layout.php をテーマの template-parts/nextpage-link/layout.php にコピーして、レイアウトを変更してください。
※お使いのテーマフォルダー内に template-parts/nextpage-link が無い場合は、作成してください。
複数のレイアウトを切り替えて使用したい場合は、パラメータ layout を下記のように指定してください。
[nextpage_link layout="pattern1"]フィルターフックを使うには?[/nextpage_link]上記の記述例では、layout="pattern1" が指定されていますので、
{お使いのテーマ}/template-parts/nextpage-link/layout-pattern1.php{お使いのテーマ}/template-parts/nextpage-link/layout.php- プラグイン添付の
layout.php
を順番にチェックして、ファイルが存在するレイアウトが適用されます。
レイアウト内で使用出来る変数は下記の通りです。
| 変数名 | 解説 |
|---|---|
$args['data']['post_ID'] |
リンクする投稿の ID |
$args['data']['post_link'] |
リンクする投稿の URL |
$args['data']['post_title'] |
リンクする投稿のタイトル |
$args['shortcode']['attr']['xxxx'] |
ショートコードで指定したパラメータを呼び出せます。id, type, layout, in_same_term, excluded_terms, previous, taxonomy, prefix |
$args['shortcode']['content'] |
ショートコードのコンテントデータです。%post_title% がある場合は、記事のタイトルで置換されます。 |
タイプを指定する
パラメータ type を使用することで、リンクタイプを指定することが出来ます。未指定の場合や、type="pagination" を指定した場合は、ページ区切りにより分割された次のページに自動的にリンクされます。
type="nextpost" を指定した場合は、get_adjacent_post() 関数を使用した隣接する投稿に対してリンクされます。どの投稿にリンクするかに関しては、パラメータ in_same_term, excluded_terms, previous, taxonomy を使用することで制御出来ます。
同一カテゴリー内で、公開日順でソートした次の記事にリンクしたい場合は、下記のように記述してください。
[nextpage_link type="nextpost" in_same_term="1" prefix=""]次回は「%post_title%」をお届けします[/nextpage_link]※%post_title% を指定することで、自動置換された記事タイトルを表示することも可能です。
次のページ: 簡易目次機能を利用するには?